Case studies
Spelling Bee
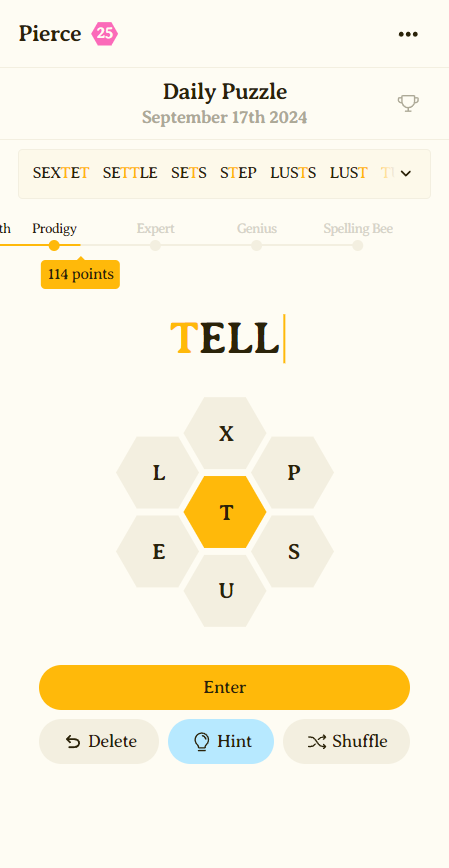
A replica of the New York Times’ Spelling Bee game with additional features, including hints and leaderboards.

Overview
Spelling Bee is an improved version of the New York Times’ Spelling Bee, which I designed and developed from scratch. It includes a replica of the original game, with custom-built solutions for accounts, a points system, in-game hints, game generation, and leaderboards. I was inspired to create the Spelling Bee because the original game was locked behind a paywall and missing features that I believed would improve the game.
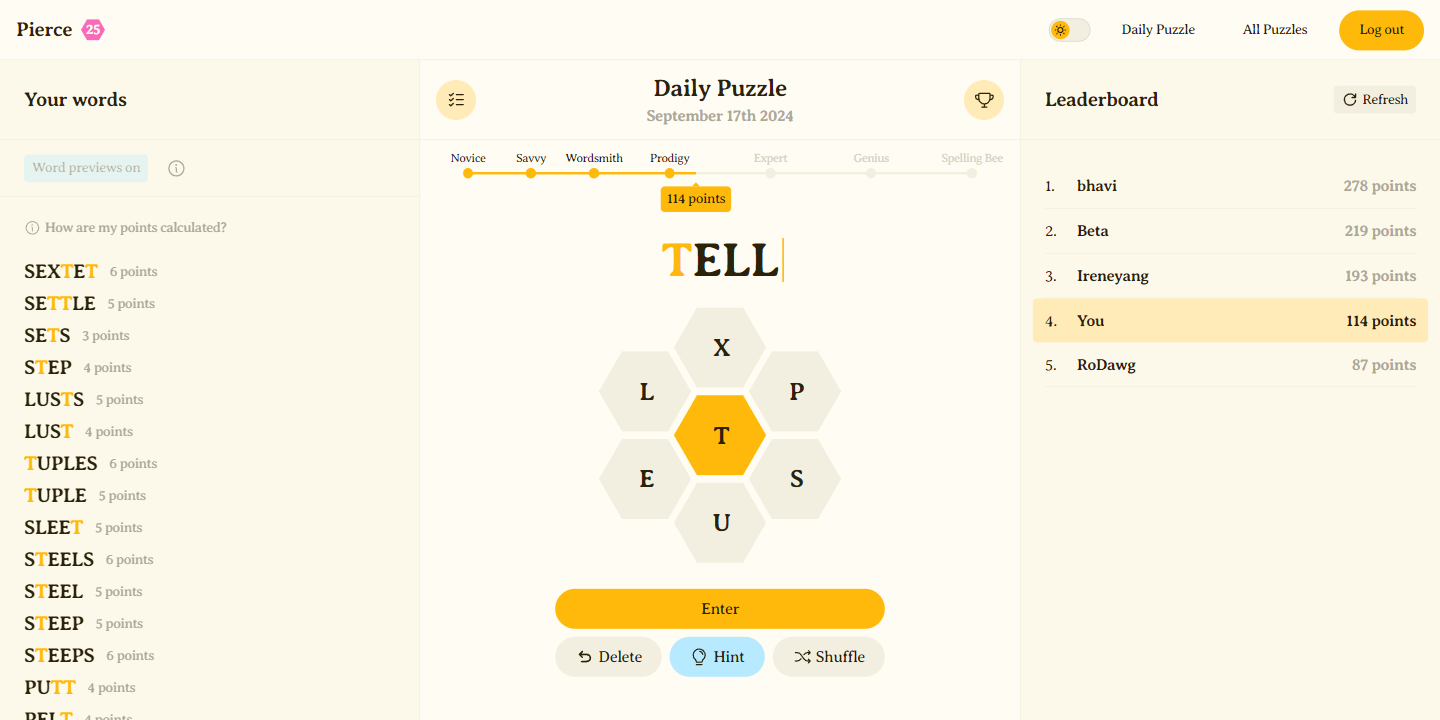
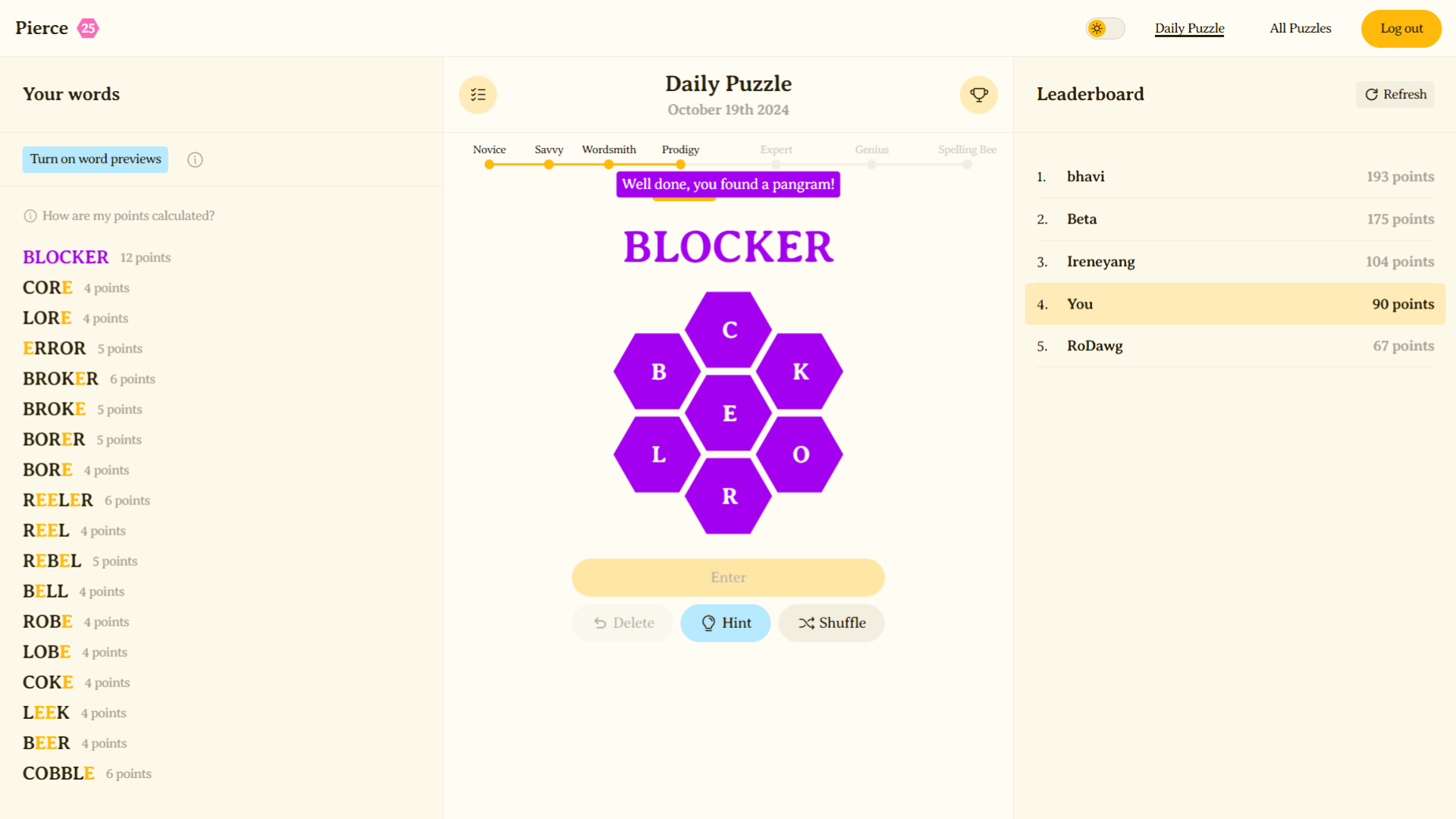
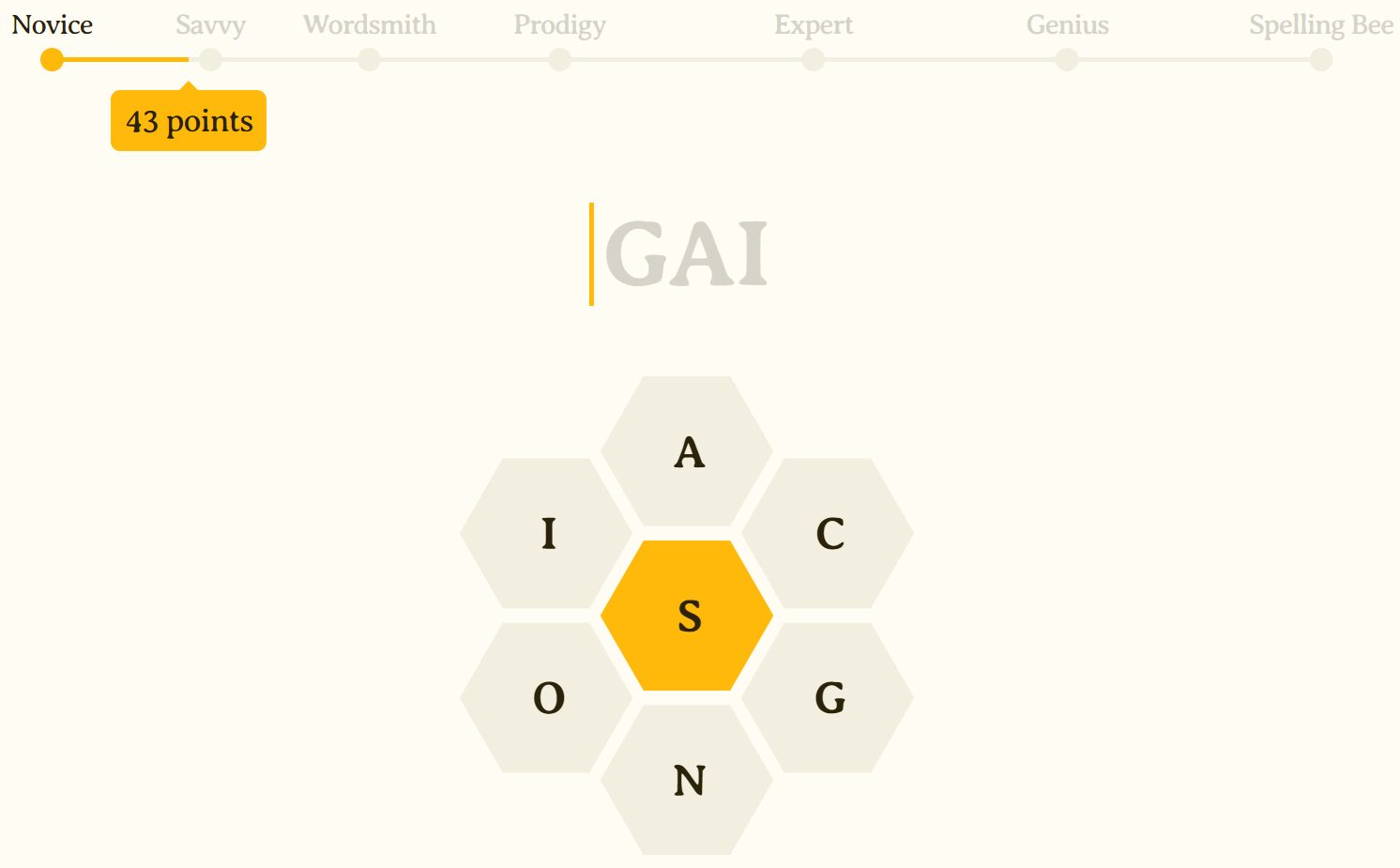
In the Spelling Bee, the player tries to find as many words as possible using the provided letters, with the only restriction being that they must use the center letter in each word.
- Svelte
- MongoDB
- Figma
- Node.js
- Express.js
- TypeScript
- Python


Process
pt. 1 of 2
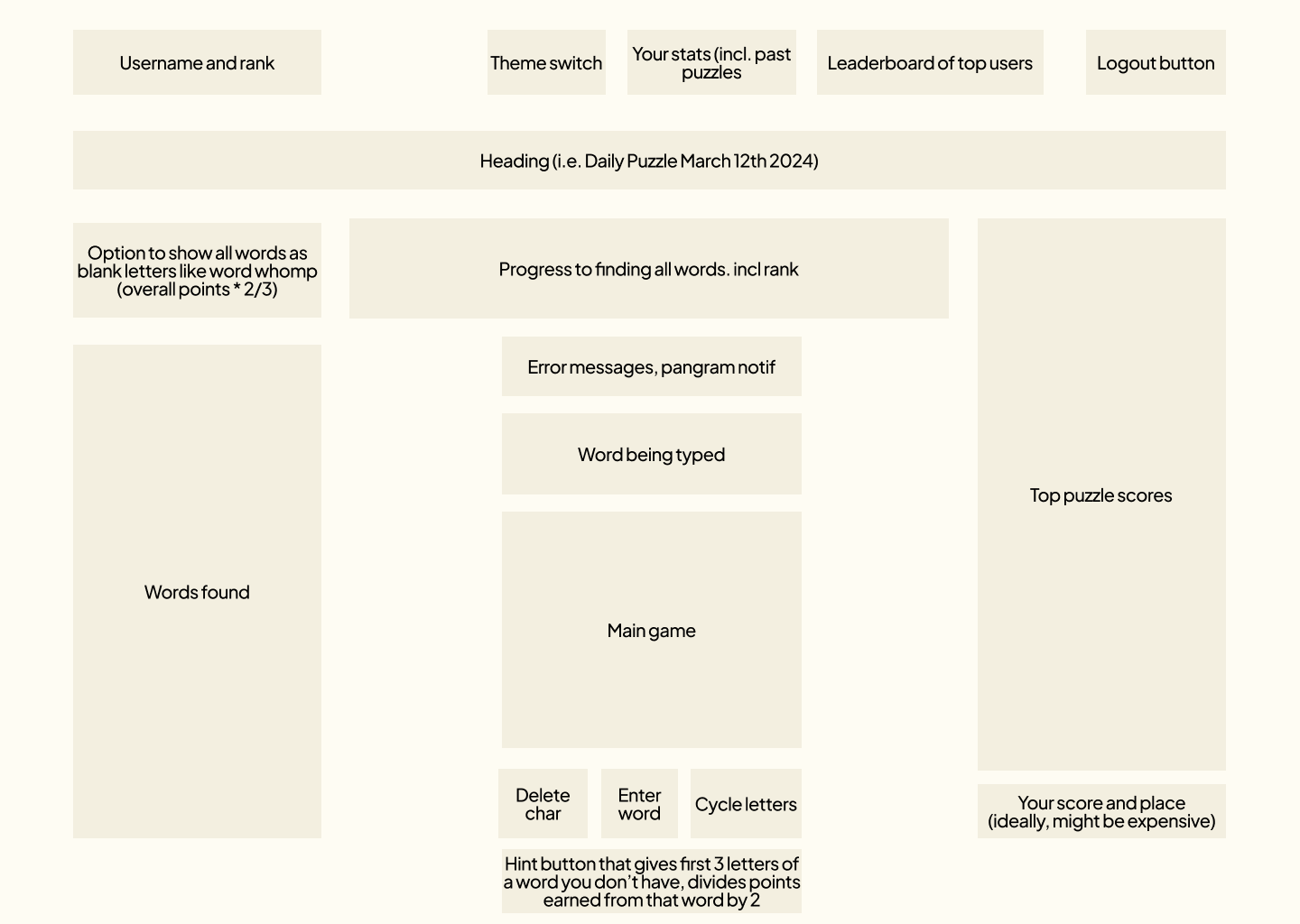
I started creating the Spelling Bee by outlining what features I wanted to keep from the original, and what I believed needed improvement. Following this, I created layout mockups in Figma to figure out how to organize the content I wanted on the page. The layout needed to include the main game, header, leaderboard, found words list, and more, while remaining mobile-friendly.
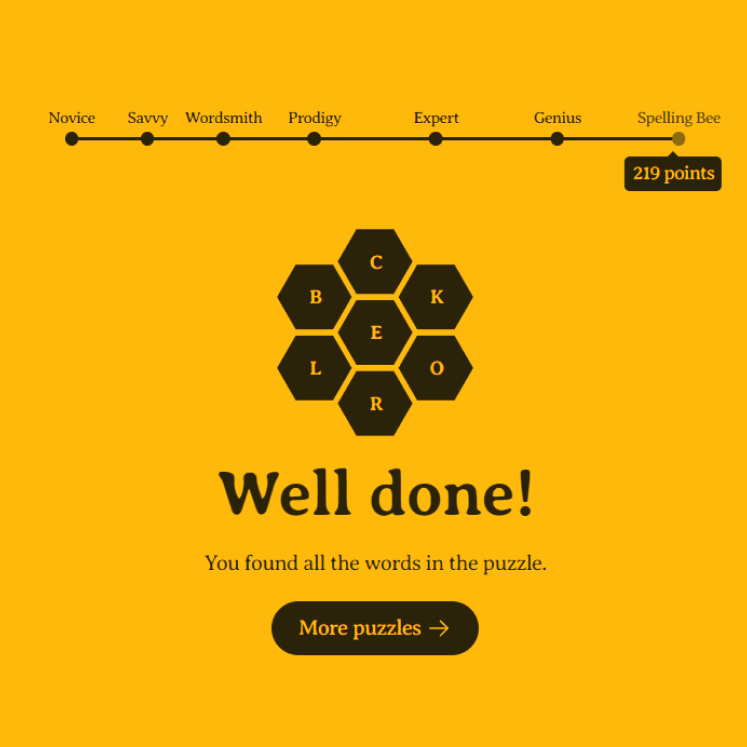
I then decided on the style of the game, choosing typography and colors, and molding a visual identity. I aimed to create a design that was light and fun, but also soft and smooth. I chose bright accent colors with soft supporting colors, a friendly yet readable and unobtrusive font, and crafted micro-interactions and animations to build a full, exciting user experience.


Process
pt. 2 of 2
This project also served as an opportunity to learn a new tech stack that excited me. I chose Svelte on the frontend, since I had briefly explored it and found its syntax and features interesting. I chose Node.js with the Express.js library as my backend, attempting to broaden my knowledge on server-side tools, standards, and best practices. Finally, I chose MongoDB as my database, since I already had experience with document-based databases like Firebase, but wanted to explore other solutions.
I also used Python to filter a dictionary down to words that could appear in Spelling Bee puzzles—common nouns at least 4 letters long, with at most 7 unique letters (since puzzles only have 7 unique letters each) and no non-alphabetic characters.
In addition, I attempted to solve problems from scratch, like user and session management. While this is practically a bad idea because it creates more code to maintain and more room for bugs than using standard libraries or tools, I chose to do so in an effort to learn more about these problems.
As the game became nearly complete, I invited friends to play the game and give feedback. From this feedback, I found some usability and gameplay issues that I fixed, including adding popups to explain features and moving the cursor to the front of “ghost letters” that appear after the user has asked for a hint, but has no letters entered. I also found that users highly prioritized a “good” dictionary; when I was testing with a dictionary that included too many words, the users became frustrated to the point that they wanted to stop playing the game.


Challenges
One of the biggest challenges I faced while working on this project was trying to learn new tools as I worked. I ran into difficult state management problems in Svelte, project organization difficulties with Node.js, syntax confusion with MongoDB and more.
I also spent a considerable amount of time trying to find a usable dictionary for the game. All open source dictionaries I found suffered from one of two problems: including “words” that weren't real words (i.e. can’t be found in any other dictionary), or the exact opposite—missing words. Ultimately, the dictionary I currently use suffers from missing words, though it comes fairly close. I made the decision to use a dictionary with some missing words rather than too many, because I believed playing the game with unguessable words was less enjoyable. From testing, users also agreed with this sentiment.
Another challenge I faced was creating a layout that worked for both mobile and desktop. For mobile, given limited screen space, I had to balance fitting lots of controls and information while keeping them large enough and spaced reasonably so the user can still easily interact with and read the page. On desktop, my goal was to minimize scrolling while accounting for a variety of screen sizes. I wanted the game to seem like it was designed to “fit” on-screen. For all devices, I wanted as much of the game to be visible on the screen as possible, to minimize the need for interactions to view content. To achieve these goals, I heavily relied on CSS grid and media queries.
Final Product
The final game includes the following features:
- A fully functioning Spelling Bee replica
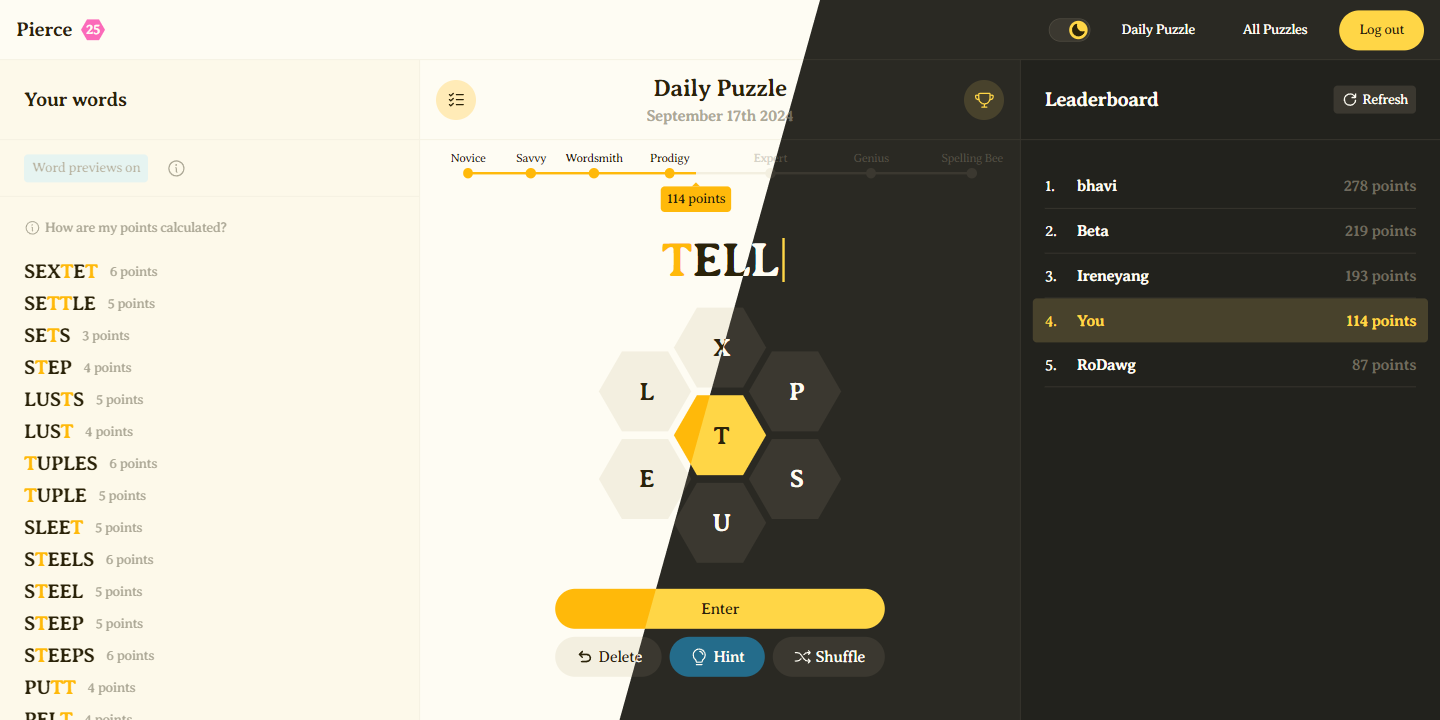
- Light and dark modes
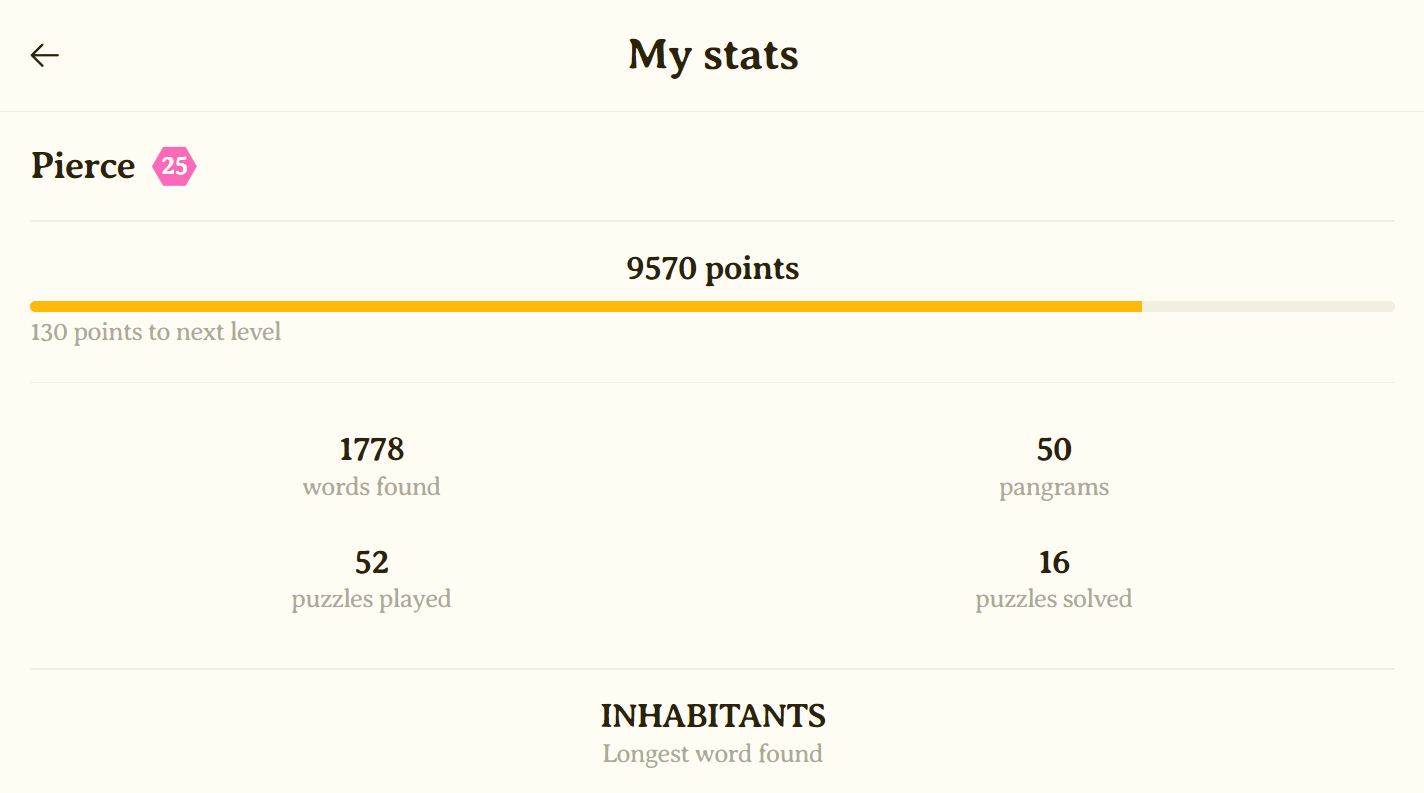
- Accounts and tracking of statistics such as words found, points earned, etc.
- Random puzzle generated daily
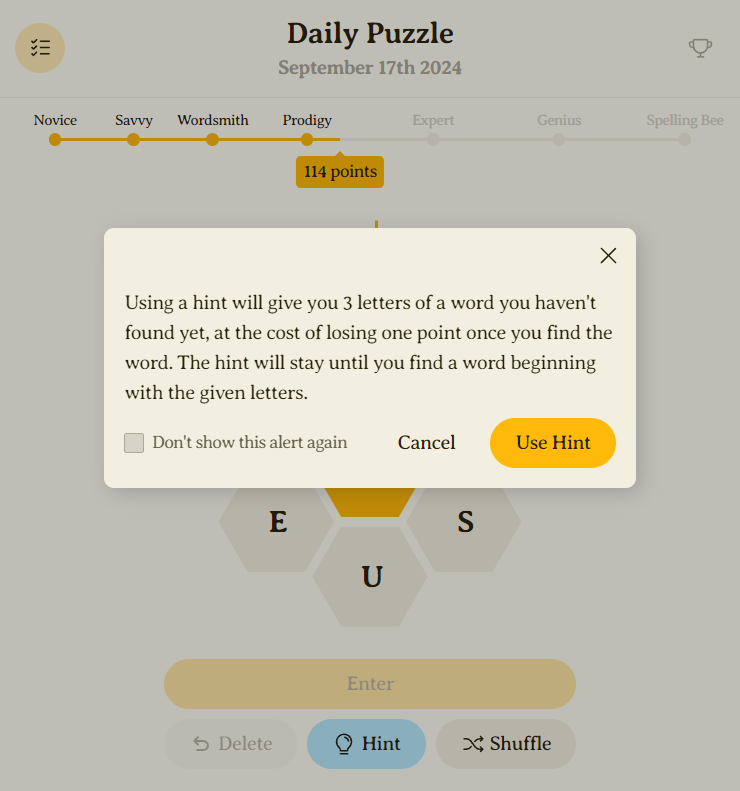
- Hints - the user is given the first 3 letters of a random word at the cost of the word being worth 1 less point
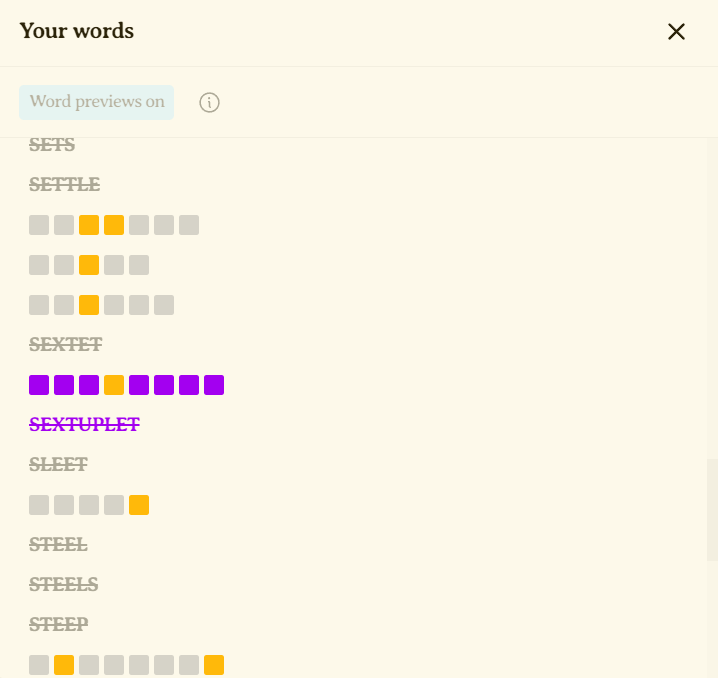
- Word previews - the user is given the length and position of the center letter for all words in alphabetic order, at the cost of all future words being worth 20% less
- A leaderboard to view top scores for each puzzle
- A list of past puzzles to play
- Letter shuffling
- Keyboard support for typing letters, submitting words, shuffling letters, and filling in hints
- Popups for each potentially confusing feature
- Many animations to improve the richness of the user experience
Today, the game still has some known issues and I have many ideas for new features that I may slowly add over time. However, I'm still very proud of this project, given that, in the process of creating it, I learned new technologies, solved difficult problems, and turned an idea into a real product.




Insights
I used an iterative process with user testing and feedback for the first time in one of my personal projects. This process reinforced the importance of the idea that “you are not the user.” I found that oftentimes, what I thought was crucial for a great user experience didn’t align with the actual users’ beliefs. It is, in my opinion, absolutely necessary to get feedback from real users to make a great product.
I also spent a lot of time working with tools that were new to me, so I was able to develop a working knowledge of them. This project gives me a foundation for starting any future project that I want to use Svelte, Node+Express, or MongoDB for. These tools also don’t exist in a vacuum—many concepts I tackled are applicable to other frameworks and tools.